最近,初初阶程序小白——澜子迷上了VS Code的高颜值,再加之其多平台,多语言支持和轻量级的特性,所以非常想安利给大家。不过也正是因为VS Code很轻量,所以需要手动安装一些插件,以及进行一些相应的配置,进而方便代码的调试或者Markdown的文档撰写等工作。
但是,由于网上很多博客在MAC端配置VS Code方面介绍的不是很完整,加之自己也属于入门小白阶段,因此自己在配置方面也踩了一点坑,所以澜子的第一篇博客,希望能比较清楚地介绍VS Code的使用,然后可以成功安利VS Code,让大家用得顺手。
Windows版和Linux版的VS Code暂时还没有尝试,等下次试了之后再来告诉大家。
如果文中还有没有涉及的地方,下面给出了VS Code的官方文档,需要的同学可以点进去看看。
VS Code官网下载
下载安装的步骤比较简单,在此就不细说了。
VS Code插件推荐
在我用VS Code这一小段时间内,总结了几款目前我自己比较常用的插件,分享给大家。其中,插件安装图标如图所示。

- C/C++ for Visual Studio Code (C/C++环境支持)
- C/C++ Clang Command Adapter (C/C++代码提示)
- Code Runner (多语言代码一键运行)
- Markdown Preview Enhanced (markdown文档实时预览,效果很棒)
- Markdown-TOC (一键生成markdown文档目录)
- Python extension for Visual Studio Code (python环境支持)
- Dracula At Night for Visual Studio Code (超级无敌好看的颜色主题)
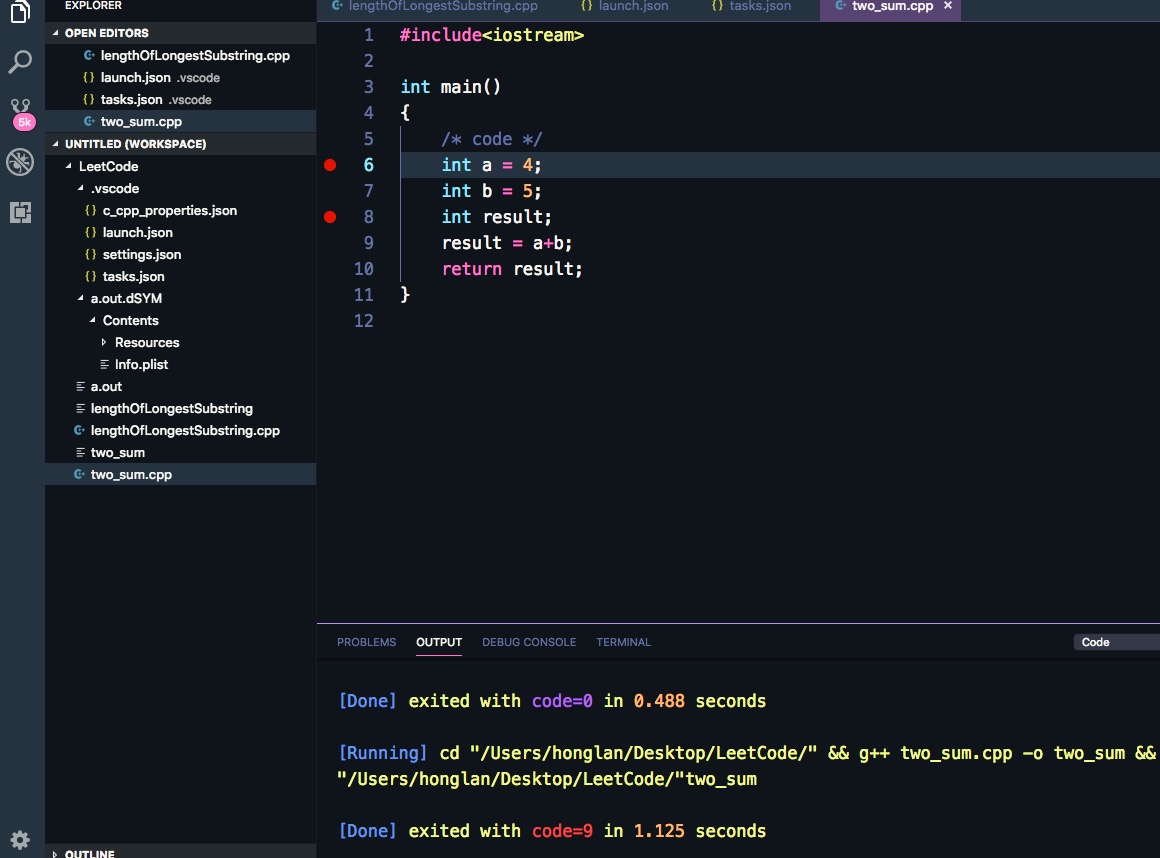
最后一个插件是一个非常无敌好看又很萌的颜色主题,就是因为这个颜色主题,我深深地爱上了VS Code。附一张编辑页面的效果图,关键是代码高亮有粉色,可以说是很开心了。

VS Code Python环境配置
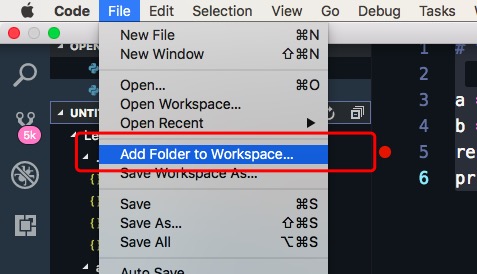
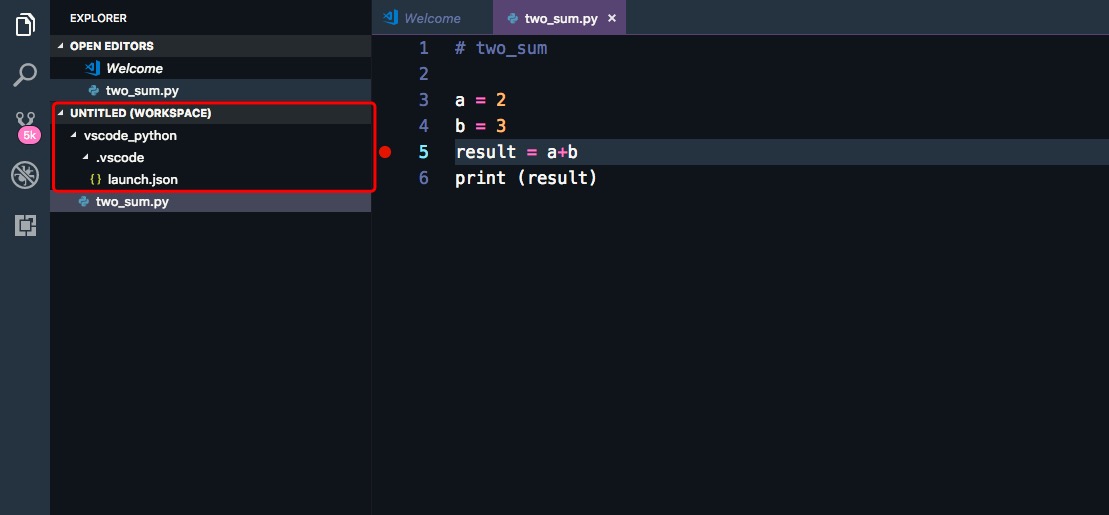
python插件 安装完毕之后,首先需要将相应的文件夹添加到VS Code对应的工作区,便于后续代码调试,如图所示。

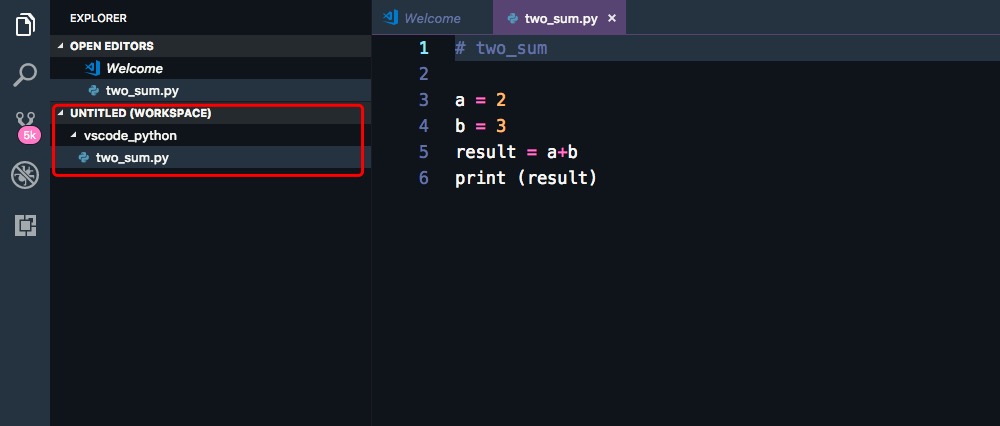
然后,在文本编辑区新建文本,编写一个简单的python脚本,保存为two_sum.py至工作区文件夹中,代码如下,vscode操作如图所示:其中,我工作区文件夹名称是vscode_python,然后因为Code Runner的功劳,此时只需要点右上角的运行按钮,即可运行脚本。1
2
3
4
5# two_sum
a = 2
b = 3
result = a+b
print (result)

此时已经实现了运用VS Code运行python的基本配置,但是如果想要调试代码,又应该怎么办呢?继续上图。
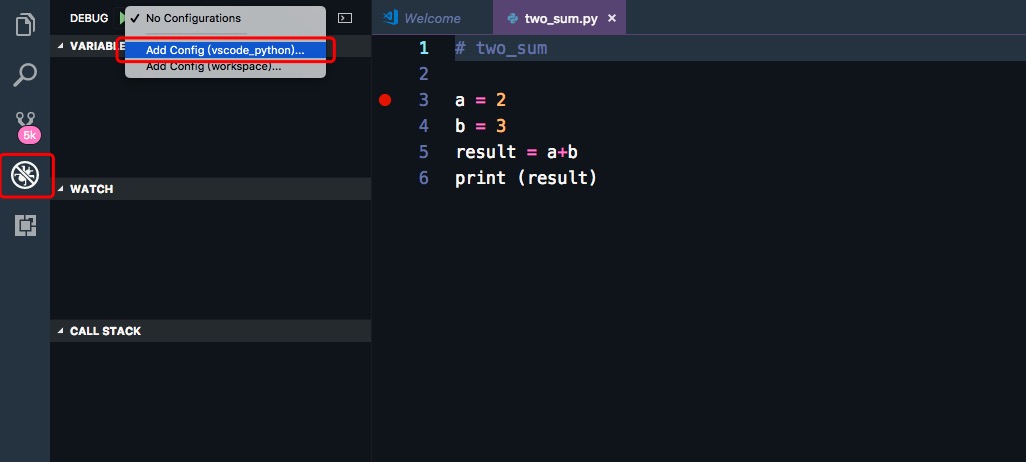
选择虫子的图标,然后选择Add Config(vscode_python),随后再跳出的窗口选择python,即可自动生成launch.json的配置文件,如第二张图所示。


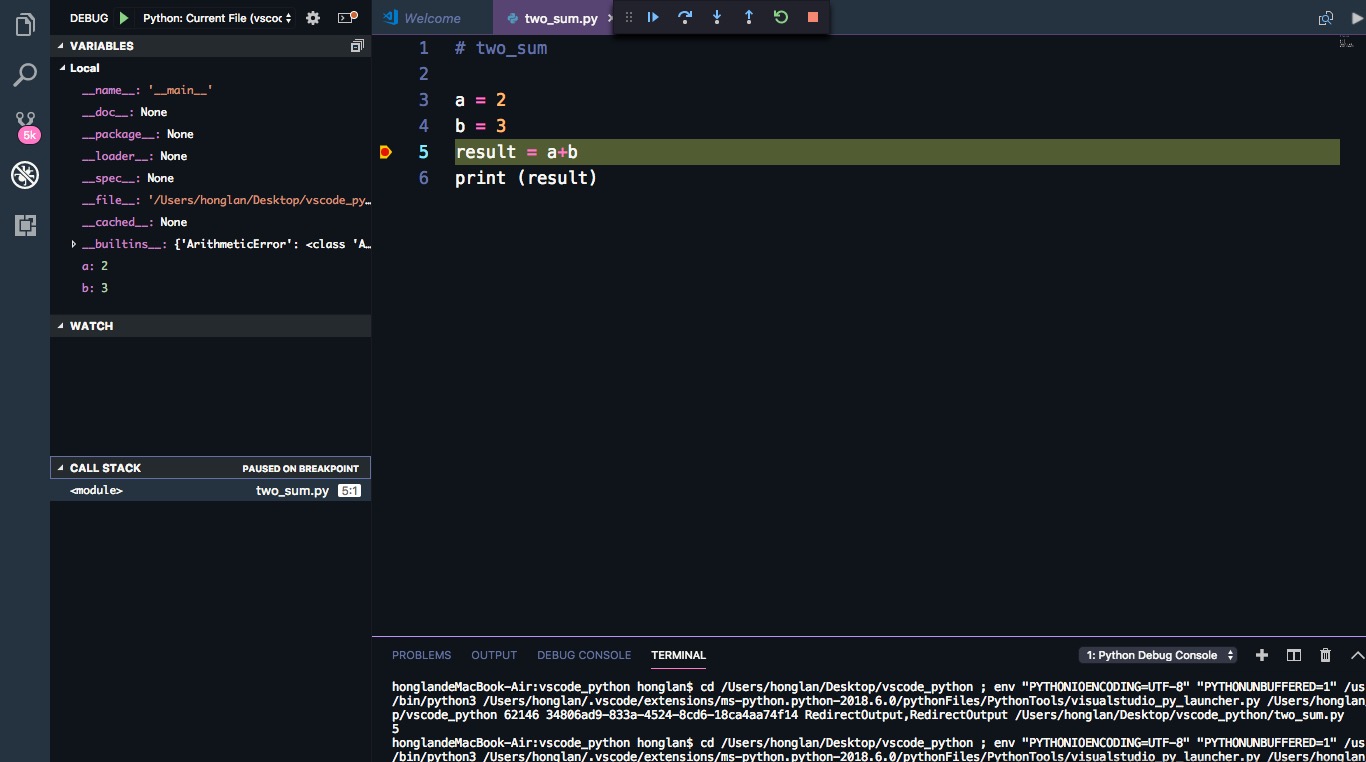
此时,只需要按下F5的快捷键,就可以愉快调试python代码啦,成功调试的图片如图所示。

Markdown配置
用VS Code写Markdown也可以说是很开心的,因为实时渲染效果很好,并且可以根据Markdown源文档实时滚动显示,当然最主要的还是颜值高,看着就很开心呀。
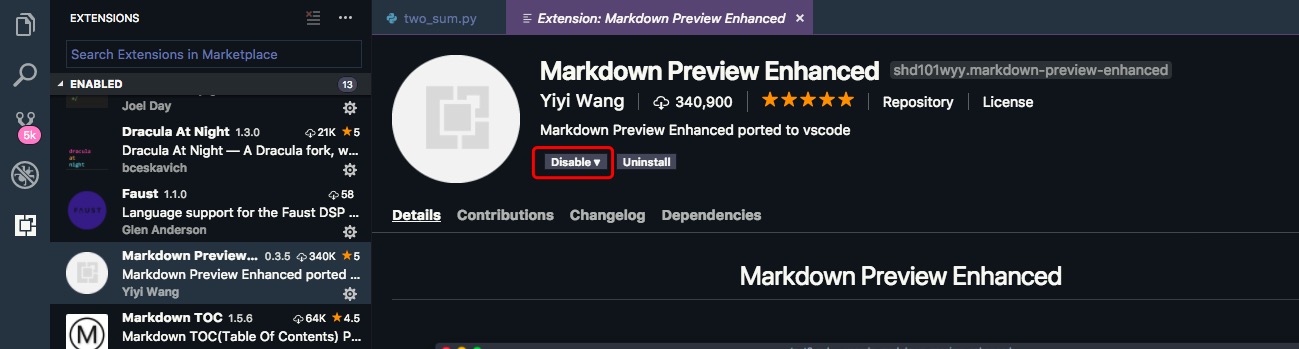
Markdown的配置也很简单,就安装一下上文的插件,然后直接点击reload 即可使用(因为我已经安装过,所以红框部分没有显示reload,如果是第一次安装,便会有显示)。

其实,我配置过程中最费劲的是C/C++调试环境的配置,本来想这一篇博客都写完的,但是发现内容稍微有一点多,然后时间有一点晚,所以下一篇继续。
最后,如果大家配置过程中发现有什么问题,或者在使用VS Code有什么奇技,欢迎留言告诉我呀,因为我自己也是一个初初阶的小白,所以可能写的过程中会有疏漏,然后呢,希望我们能一起进步呀。
澜子的邮箱:945086071@qq.com